How to Run a New Cycle in Ongoing Payroll (Singapore/ SG)
This guide provides step-by-step instructions on how to run a new cycle in the ongoing payroll for employees in Singapore using BrioHR. Easily manage payroll with the ad-hoc cycle feature to accommodate additional payment items.
Steps to Run a New Payroll Cycle
1. Login to Your BrioHR Account
- Use your credentials to access your BrioHR dashboard.
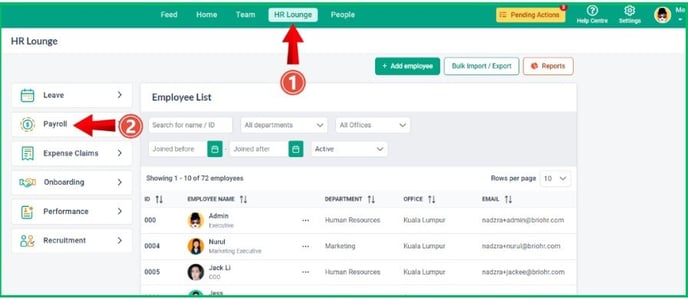
2. Navigate to the Payroll Section
- Click on HR Lounge in the menu.
- Go to the Payroll option to open the Payroll Dashboard.

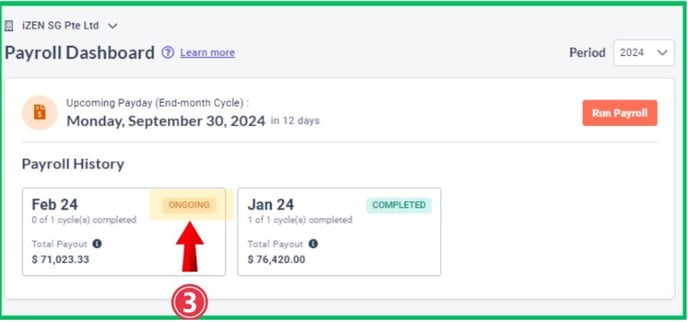
3. Select Ongoing Payroll
- In the Payroll Dashboard, click on the Ongoing Payroll module.

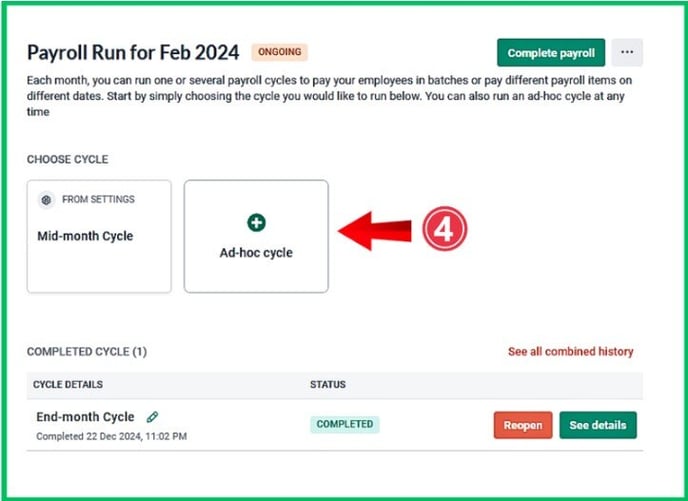
4. Create an Ad-Hoc Cycle
- Click on the Ad-Hoc Cycle box to start creating a new payroll cycle.

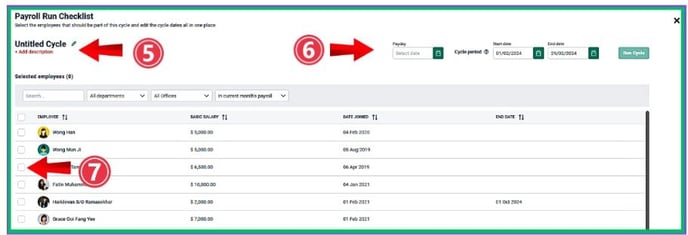
5. Edit the Ad-Hoc Cycle Name
- Click on the pencil icon next to the "Untitled Cycle" to rename the cycle for better identification.
6. Update the Payday
- Set or edit the Payday for the cycle according to your payment schedule.
7. Select Employees for the Cycle
- Check the boxes next to the names of the employees you want to include in this payroll cycle.

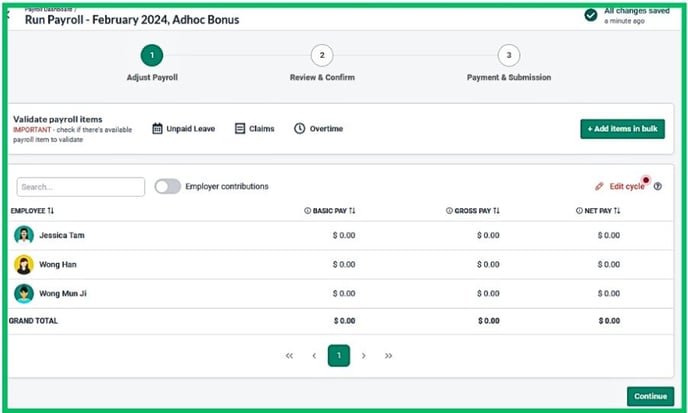
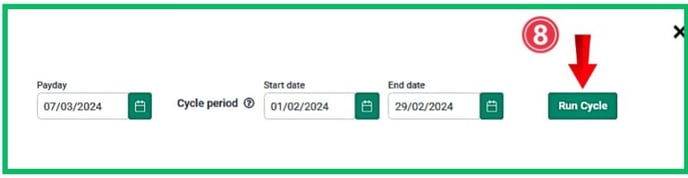
8. Run the Payroll Cycle
- Once all updates are made, click on the Run Cycle button to start the payroll cycle.

9. Add Items and Finalize Payroll
- After creating the cycle, you can now add payment items (e.g., bonuses, allowances) and complete the payroll process as required.